The other day I was going through the first few drafts of the German translation of ATDD by Example – A practical guide to Acceptance Test-driven Development. Since some days I had been watching the list of issues that Dan Woodward and Arjan Molenaar were heavily working on some updated to the UI system, and FitNesse in general. Then Mike Scott told me that he just did a presentation at the Agile Testing Days, and used the recent version of FitNesse from the CI-server – and it looked awesome. Putting all together I decided to use new screenshots from FitNesse in the German translation. Until I get to update the English version of the book, here are some screenshots for the next version, which should be officially announced within the next week or so.
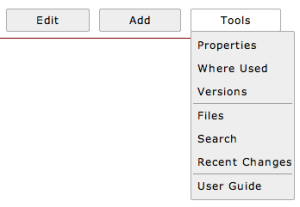
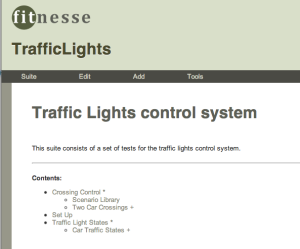
This is the main screen from the trafficlights FitNesseRoot. You can see the left bar is gone, the buttons moved to the upper side. Edit and Add are now two directly accessible functions, the remaining functions are still there, but hidden behind the tools button.

The tools button is indeed a menu. The structure is a bit cleaned up now. The functions are still there with properties, where used, and so on.

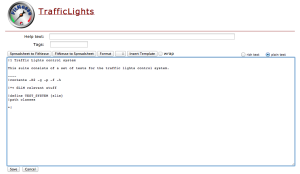
But the most interesting update is probably the replacement of the rendering engine with the potential to have a WYSIWYG editor when editing pages. Here is the new plain text editor.

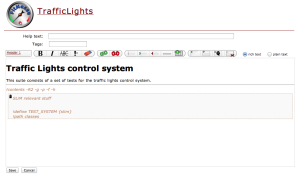
And here is the new rich text editor. It looks like other wiki engines now.

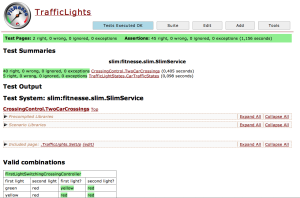
The new test results page is also neat.

But probably most important is the new theming support. Here is the minimalistic topnav theme, that ships with FitNesse.

And here is the third theme that ships with FitNesse called mint.

There are also some other bugfixes and changes worth checking them out. Once the release will be out, there are going to be some release notes that will list all the changes that went into it. The theming support and the new wiki engine alone are worth the upgrade I think. This is a long overdue upgrade, and it goes in the right direction for business users to use an acceptance test framework.
Good work, you guys from the FitNesse crew.
It is deffinately a giant step forward, making fitnesse easier to use by analysts and PO’s, but also more appealing to management, making it more compatative with non-collaborative proprietary tooling. Switching themes is as simple as adding Theme= to the plugins.properties file. Try the bootstrap theme, it is awesome!